
Бесит, что Tilda уже больше 10 лет, а интерфейс редактора Zero не обновляется. До сих пор тянутся вещи, которые могут быть прощены на старте, но не в настоящем времени, когда есть Figma. Я решил пофантазировать на тему, как можно было бы переделать интерфейс редактора, не сильно ломая саму систему.
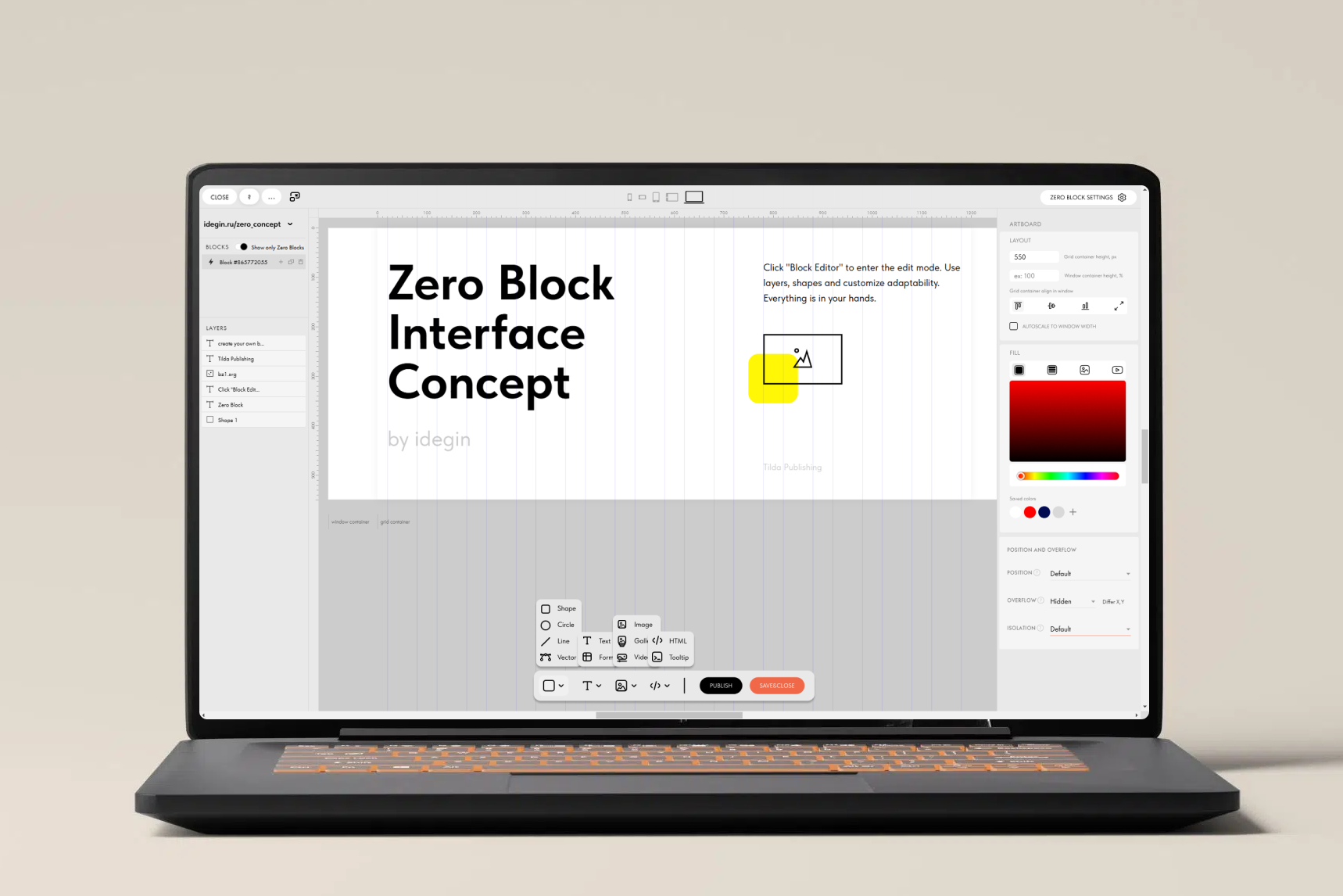
Основные принципы для обновления: упростить, подобное к подобному, не навредить. Начнем с блока добавления новых элементов.

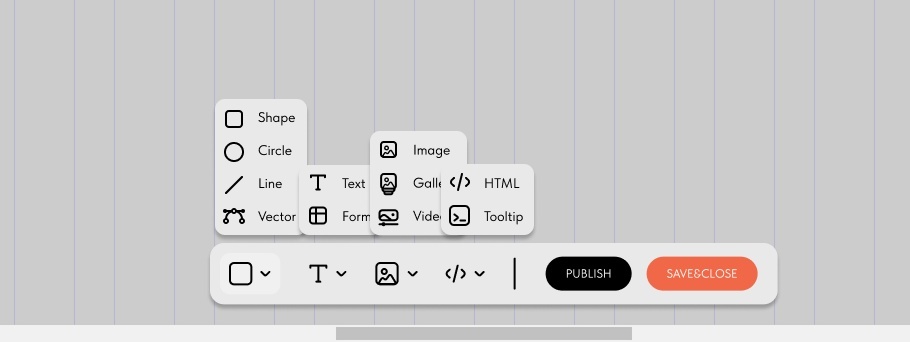
Здесь четыре кнопки + выпадающее меню с подпунктами, где сгруппированы подходящие по смыслу элементы. Для шейпа это сам шейп, круг, линия, вектор. Очевидно, что можно улучшить этот блок через шорткаты. Например, добавить текст по нажатию на клавишу Т. Но пока такой функции нет в Tilda, ждем.
Сюда же решил вытащить кнопки Publish и Save & Close, т.к. очень часто ими пользуюсь. А для них есть шорткаты, кстати. Может быть, придумаю, на что их поменять.
Переходим к левой колонке, там притаились Блоки, Слои и кое-какие кнопки.

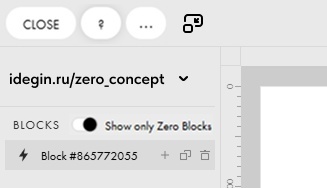
Кнопки из правого угла переезжают сюда, кроме Publish и Save, и добавляем кнопку Minimize, для сворачивания всех элементов интерфейса.
Под ними добавил интерфейс для переключения между страницами. Под ним Блоки на странице. Вы знали, что у него есть переклюк для отображения только Zero или всех блоков?
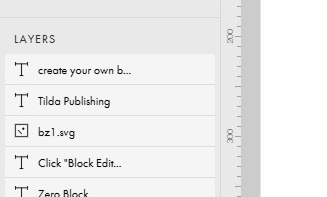
Далее слои, там ничего трогать не стал, и так все хорошо.

Переходим к правой колонке, она сложная, так как контекстно-зависимая. Т.е. меняет набор элементов управления в зависимости от того, что выбрано на макете. Для текста своё, для шейпа своё, но есть общие места для всех. Пока решил обработать те наборы, которые меня раздражают.

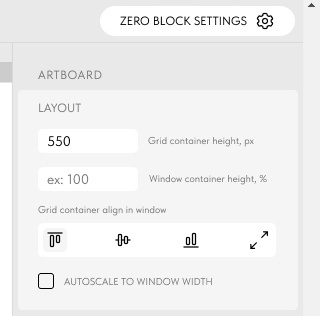
Настройки Zero переезжают в правый верхний угол, в виде кнопки. Им там самое место.
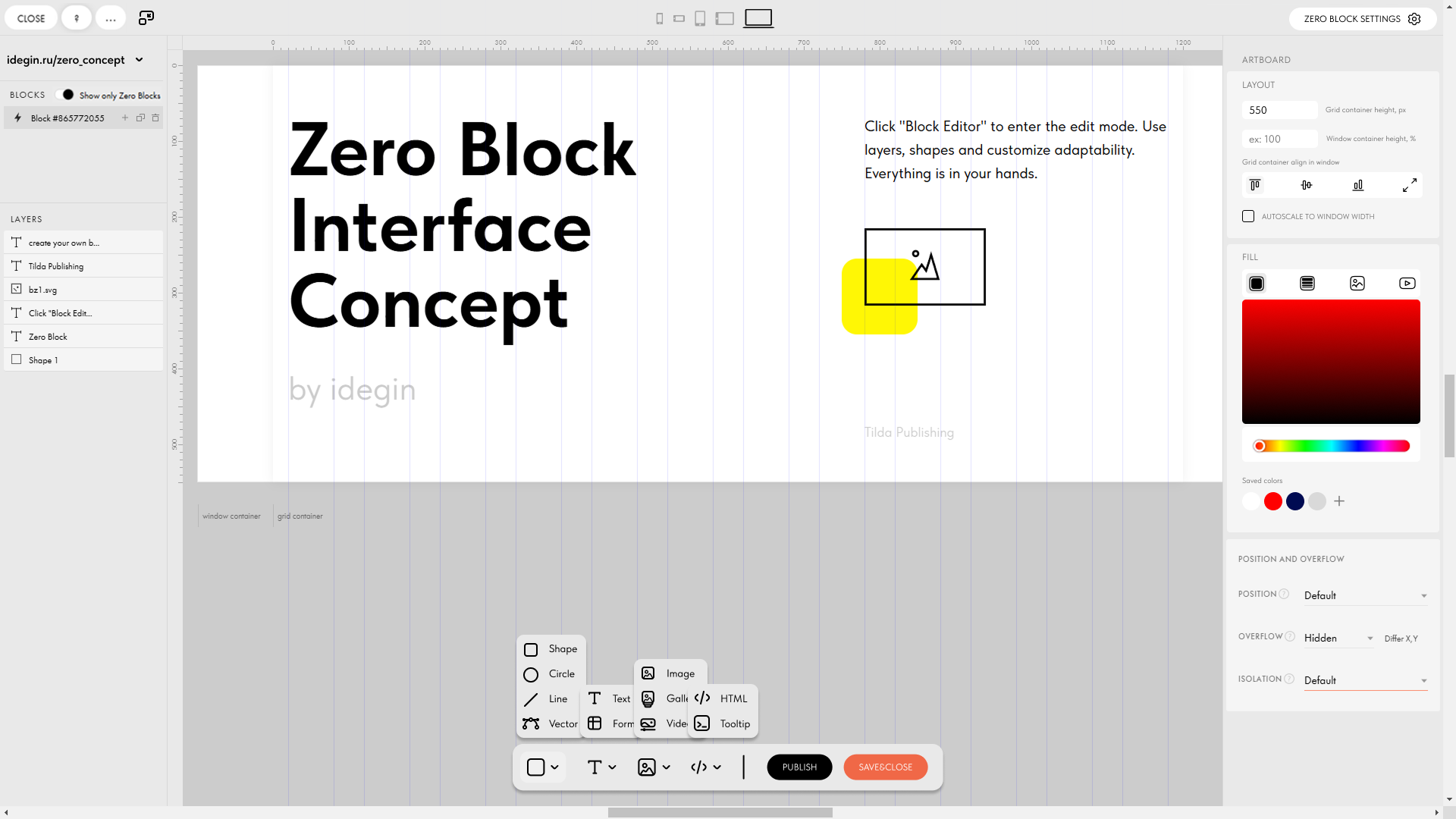
Когда Zero открывается и ничего не выбрано - интерфейс показывает только настройки артборды. Не понятно, почему дизайнер так не любит иконки, но получилось вот так скомпоновать основные настройки для макета.

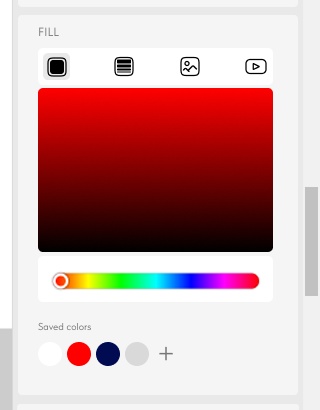
Это блок для заливки (заполнения), он достаточно универсальный и можно его применять к разным элементам Zero. Здесь четыре вкладки, Цвет, Градиент, Картинка, Видео. Снизу блок с сохранеными цветами, все стандартно.
Вот здесь набор элементов меняется в зависимости от выбранного типа заливки.
На сегодня все, подумаю еще, как сделать лучше другие меню в Zero.