Делал сайт-меню для предприятия общественного питания. У них много категорий и для удобной навигации на странице нужно держать 2 меню: сквозное по сайту (Основная кухня, Барная карта, Кальяны) и локальное на странице с разделами. На десктопе меню можно сделать с удобной фиксацией после скролла, а вот для мобильной версии такой функции нет. Давайте сделаем такое меню для мобильной версии сайта.

Основное меню сквозное, должно быть на всех страницах. Поэтому выносим его в Шапку и там настраиваем, как нам удобно. В моем случае оно фиксируется при скролле и имеет высоту в 60px (запоминаем, это важно).
Локальное меню делаем на нужной странице. Я выбрал блок ME103, заполнил его и проставил ссылки на якоря страницы.
Для фиксирования меню нужно провести подготовку. Делать это будем через код CSS, поэтому блоку зададим уникальное имя (BLOCK CSS CLASS NAME). Поставим uc-fixed-mobile, чтобы из контекста понимать, что это за блок.

Поскольку меню для мобильных, то не забудьте поставить настройки видимости только для экранов меньше 960px.

Сохраняем, закрываем. Здесь работа пока что закончена.
У меня несколько страниц, где есть связка глобальное меню+локальное. Поэтому я добавляю код CSS через Настройки сайта - Еще - ПОЛЬЗОВАТЕЛЬСКИЕ CSS-СТИЛИ. Если у вас только одна такая страница, можно добавить код через блок T123
Сам код сделан в Тильдошной (https://tildoshnaya.com/modification/sticky), я его модифицировал. Добавляем код:
/* прилипающее меню в мобильной версии */
.uc-fixed-mobile {
position: sticky;
position: -webkit-sticky;
z-index: 999;
top: 60px;
}
.uc-fixed-mobile .t-records {
overflow: unset !important;
}position — свойство, дающее блоку возможность «прилипать» к границе. Т. е. блок стоит на своем месте, но по скроллу он фиксируется. По обратном скроллу — возвращается на место.
z-index - свойство, определяющее «высоту» блока над другими. Чтобы наш блок был всегда виден и не перекрывался другими картинками или текстом.
top - свойство, определяющее где начинается граница для фиксирования. Т.к. сквозное меню высотой 60px, то мне надо что его тоже было видно. Вот я и «опустил» границу экрана.
overflow - свойство для показа меню за границами экрана.
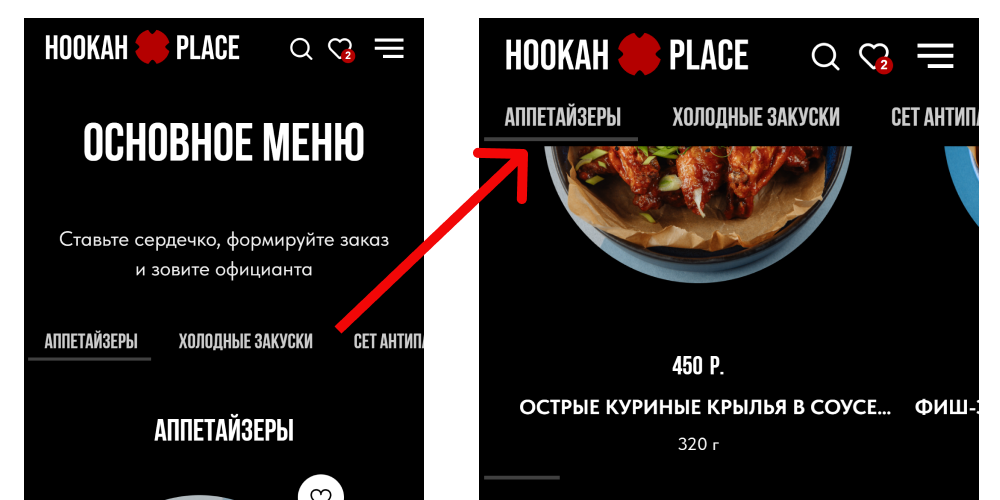
Сохраняем, публикуем страницы и проверяем в мобильном виде. Меню фиксируется при прокрутке и ваш сайт стал удобнее для использования!
Обратите внимание, я не консультирую по использованию кода бесплатно.